一、交互設計是什麼(me)?
交互設計 Interaction Design 也被(bèi)成(chéng)爲IXD,交互設計建立起(qǐ)了人與計算機便捷溝通的通道(dào),它的目标是創造可用性和用戶體驗俱佳的産品。
作爲UI設計師,我們在工作之中經(jīng)常會(huì)對(duì)接交互設計師和産品經(jīng)理,他們具有豐富的交互知識和經(jīng)驗。
那是不是我們作爲UI設計師,就隻需要專心做好(hǎo)視覺層面(miàn)的工作而不需要了解交互設計了呢?
當然不是,在視覺設計層面(miàn)更多地考慮布局和交互原則才可以讓我們的界面(miàn)更友好(hǎo),視覺設計師是交互設計中非常重要的角色。
用戶體驗
在工作中經(jīng)常聽到UED(用戶體驗設計)和UCD(以用戶爲中心的設計),可見互聯網行業非常重視用戶體驗,而用戶體驗絕不僅僅是要樣(yàng)子好(hǎo)看。
有些設計師隻關注視覺層面(miàn),認爲産品戰略等用戶體驗維度和自己的設計無關,那麼(me)就會(huì)和産品經(jīng)理等角色處于不同的世界了。他們爲什麼(me)要我這(zhè)麼(me)改?爲什麼(me)這(zhè)裡(lǐ)文字要淺一點?
有時不理解對(duì)方的思考角度就會(huì)造成(chéng)争執。
用戶體驗(User Experience)是用戶使用産品的心理和感受,用戶體驗體現了産品設計以人爲本的設計精神。
其實早在互聯網出現之前就有“顧客先點雞就先有雞”、“顧客就是上帝”這(zhè)種(zhǒng)說法,并且西方很多大公司如施樂、聯合利華等大公司早在互聯網行業出現之前就已經(jīng)開(kāi)始進(jìn)行研究用戶體驗了,可見用戶體驗對(duì)所有産品是多麼(me)的重要。
但是讓人摸不著(zhe)頭腦的是,用戶體驗有時非常地主觀:因爲用戶體驗背後(hòu)影響用戶的因素有人的喜好(hǎo)、情感、印象、心理反應等,有些人明明有摩拜卻要走很遠找OFO,也有人隻吃肯德基而不吃麥當勞。這(zhè)些選擇并不是優勝劣汰,而是有背後(hòu)的原因的。要想讓我們的産品被(bèi)人喜歡,我們需要研究用戶。
二、用戶研究七種(zhǒng)方法
但用戶可能(néng)是幾百萬人呢!我們面(miàn)對(duì)這(zhè)樣(yàng)抽象的群體,然後(hòu)告訴自己要以他們爲中心設計這(zhè)多麼(me)抽象啊。這(zhè)麼(me)多用戶甚至有時用戶自己的聲音也是矛盾的,我們到底怎麼(me)樣(yàng)了解用戶的心聲呢?
1. 用戶畫像
根據産品的調性和用戶群體,用戶研究團隊可以設計出一個用戶的模型,這(zhè)種(zhǒng)研究的方式被(bèi)稱爲用戶畫像。用戶畫像是由帶有特征的标簽組成(chéng)的,通過(guò)這(zhè)個标簽我們可以更好(hǎo)地理解誰在使用我們的産品。
用戶畫像建立後(hòu),每個功能(néng)可以完成(chéng)自己的用戶故事(shì):用戶在什麼(me)場景下需要這(zhè)個功能(néng)。這(zhè)樣(yàng),我們所設計的功能(néng)就會(huì)更接近用戶實際的需要。
比如:我們現在要設計一個女裝購物應用,那麼(me)我們可以做這(zhè)個用戶畫像:
小美,在北京國(guó)貿CBD上班,21歲,收入8000,喜歡淘寶購物和電視購物,使用我們産品的目的是爲了尋找正品時尚大牌服裝進(jìn)行網購。小美因爲剛畢業所以一方面(miàn)喜歡大牌一方面(miàn)又資金短缺(啓發(fā):我們的産品是不是要解決這(zhè)兩(liǎng)個痛點?)
小美是時尚OL,審美很高,不喜歡俗氣的設計。(啓發(fā):界面(miàn)設計是否考慮不要使用粉粉嫩嫩的顔色而使用大牌的黑白色?)。
看,即使小美并不真實存在,但是她指引了我們的産品設計。接下來,我們還(hái)可以給小美增加一個頭像,在做設計時我們想象這(zhè)個人就是真實存在的用戶,她會(huì)對(duì)我們的設計有什麼(me)看法。
當我們完成(chéng)用戶畫像之後(hòu),還(hái)可以接著(zhe)設計用戶故事(shì):
小美經(jīng)常需要在工作場合穿符合工作氣質的衣服,也需要在約會(huì)時有晚禮服之類的服裝,可是小美的收入有限,她眼光較高但是對(duì)價格過(guò)高的服裝無法承擔,她使用我們的APP就是爲了尋找正品且價格适中的服裝。
那麼(me),小美在哪裡(lǐ)用我們的APP呢?
這(zhè)就要爲小美繼續設計一個用戶使用場景了:小美在開(kāi)會(huì)時可能(néng)會(huì)打開(kāi)看看、在地鐵裡(lǐ)也會(huì)浏覽、在清晨打開(kāi)衣櫃時也會(huì)浏覽。基本來說是碎片時間,而且是有著(zhe)裝需求時。(啓發(fā):我們是不是需要把字号調大以适應地鐵裡(lǐ)颠簸的閱讀環境?我們是不是需要設計省流量模式免得剛剛畢業的小美花一筆巨大的流量資費?)
用戶畫像
2. 用戶訪談
邀約用戶來回答産品的相關問題,并記錄作出後(hòu)續分析。用戶訪談有三種(zhǒng)形式:結構式訪談(根據之前寫好(hǎo)的問題結構)、半結構式訪談(一半根據問題一半讨論)、開(kāi)放式訪談(較爲深入地和用戶交流,雙方都(dōu)有主動權來探讨)。
用戶訪談設置時要注意:用戶不可以是互聯網從業的專業人員、不可以提出誘導性問題、不要使用專業術語。用戶訪談适合産品開(kāi)發(fā)的全部過(guò)程。
3. 問卷調查
可分爲紙質調查問卷、網絡問卷調查。依據産品列出需要了解的問題,制成(chéng)文檔讓用戶回答。問卷調查是一種(zhǒng)成(chéng)本比較低的用戶調查方法,問卷調查适合産品策劃初期對(duì)目标人群的投放。
另外注意一個問題,最好(hǎo)收集10個問卷,也就是如果你有10個問題,那麼(me)至少要收集100個問卷才是有效的。要知道(dào)不是所有人都(dōu)願意耐心地填寫問卷,很可能(néng)敷衍了事(shì)的回答會(huì)擾亂我們的判斷。
4. 焦點小組
焦點小組一般有6-12人組成(chéng),由一名專業人士主持,依照訪談提綱引導小組成(chéng)員各抒己見,并記錄分析。并且在焦點小組的房間裡(lǐ)會(huì)有一扇單向(xiàng)玻璃窗,用戶是看不到裡(lǐ)面(miàn)有誰的。
而在裡(lǐ)面(miàn)坐著(zhe)的通常是開(kāi)發(fā)團隊,他們可以清晰地看到用戶是如何吐槽他們的産品的,但是他們沒(méi)有權利直接和用戶進(jìn)行解釋。
焦點小組需要特殊的房間和設備,主持人也需要訓練有素,焦點小組特别能(néng)夠分析出用戶在沒(méi)有我們說明的情況下如何使用我們的産品和對(duì)産品的不滿。
5. 可用性測試
通過(guò)篩選讓不同用戶群來對(duì)産品進(jìn)行操作,同時觀察人員在旁邊觀察并記錄,可用性測試的要求是用戶不可以是互聯網從業者而應該是真實産品的用戶群體。但是可用性測試一般要有一個可用的軟件版本或者原型供人測試才可以,在軟件開(kāi)發(fā)的前期不适合用這(zhè)個方法。
6. 眼動測試
使用特殊的設備眼動儀來追蹤用戶使用産品時眼睛聚焦在哪裡(lǐ),盲區是哪裡(lǐ)。比如:一個網站通過(guò)眼動測試,可以知道(dào)用戶的視覺會(huì)自動屏蔽網站的常見廣告位置,這(zhè)時如果希望提高廣告的點擊,就需要把廣告位放置于用戶聚焦時間較長(cháng)的位置。眼動測試的設備比較專業,通常在小公司較難開(kāi)展。
7. 用戶反饋和大數據分析
根據市場提供的反饋和數據得出客觀的判斷和合理的推測,用戶反饋也是用戶研究的一個重點,用戶反饋主要是用戶通過(guò)産品的反饋入口主動向(xiàng)開(kāi)發(fā)者提出的意見。
有了這(zhè)些方法,我們就能(néng)更好(hǎo)地了解用戶和接近用戶了。但是要注意:用戶研究也是有陷阱的。
比如:填寫問卷和參與調研的用戶可能(néng)并不是核心用戶,提交用戶反饋的用戶之外可能(néng)有更多沉默的用戶等。總之用戶研究是一個必要的手段,但是仍然需要産品團隊來對(duì)産品的方向(xiàng)做出決斷。
三、用戶如何使用産品
1. 使用場景
剛才我們介紹了用戶使用的場景是根據産品的功能(néng)和平台決定的,電腦的使用場景是正襟危坐,手持鼠标。而移動端則是随時随地使用,我們的用戶可能(néng)在地鐵裡(lǐ)、在廁所裡(lǐ)、在吃飯時、在上課中怕老師看到把手機藏在桌洞裡(lǐ)、在工作中領導巡視後(hòu)偷偷瞄、在輾轉反側睡不著(zhe)的時候沒(méi)有開(kāi)燈地浏覽等。
這(zhè)時我們要爲用戶考慮,如果他們在使用我們産品的各種(zhǒng)場景中有什麼(me)需要,是不是需要省流量、是不是需要調整字号、是不是需要過(guò)濾藍光、是不是需要護眼模式、是不是不方便看視頻、是不是需要緩存視頻、是不是界面(miàn)目前單手不太友好(hǎo)、是不是掃二維碼時需要個手電功能(néng)、是不是需要語音提醒、是不是需要清除訪問記錄。
一個不考慮用戶使用場景的産品一定是會(huì)遭到吐槽的,很久之前我聽同事(shì)在吃飯時抱怨過(guò):“大爺的,也不搞個提示,早晨在地鐵裡(lǐ)用4G看流量以爲是在家用WIFI,結果看了一集《甄嬛傳》花了80塊錢”,“哎?你是不是早晨開(kāi)會(huì)時玩遊戲了?你的比分都(dōu)給我們推送了哈哈哈”。

我的産品中的用戶使用場景表格
四、操作手勢
網頁設計所處的電腦端目前主要還(hái)是依靠鼠标點擊來操作,鼠标點擊的最小單位甚至可以是一像素。而移動端不太一樣(yàng),移動端設備中我們使用手指來操作界面(miàn)。
一般來說,手指點觸區域最小尺寸爲7×7 mm,拇指最小尺寸爲9×9 mm,也就是在我們@2x設計中爲88px(或44pt)。
這(zhè)個神奇地88PX在移動端應用很廣泛:很多表單單項的高度是88ox、導航欄高度也是88px等等。
那您可能(néng)會(huì)說,也不對(duì)吧,有些界面(miàn)上的圖标看上去沒(méi)有88px啊。
是的,但是那隻是視覺,我們可以通過(guò)增加圖标點擊區域的方式(比如:給60像素大小的圖标左右增加22像素的透明區域)來讓圖标更好(hǎo)點擊。千萬在設計時不要把操作區域放得特别近,可以把所有點擊區域用88px标記看是否有重疊的情況,避免點擊一個圖标時誤點另一個圖标。
除了點擊區域,移動端還(hái)可以利用各種(zhǒng)手勢來進(jìn)行各種(zhǒng)操作的設計。
主要的手勢有:
-
單點觸碰(Tap):點擊用來選擇一個元素,類似鼠标的左鍵,是最常用的手勢。
-
拖曳(Drag):點擊某個元素然後(hòu)拖拽進(jìn)行移動,類似現實生活中移動物體的感覺。
-
快速拖曳(Flick)速度很快的拖曳操作。
-
滑動(Swipe):水平或垂直方向(xiàng)的滑動,比如翻閱相冊和電子書翻閱的手勢。
-
雙擊(Double-Click):快速點擊一個物體,通常會(huì)在放大、縮小操作中使用。
-
捏(Pinch):兩(liǎng)根手指頭向(xiàng)内捏,捏的動作會(huì)使物體變得更小,通常在縮小操作中使用,網易新聞客戶端中正文頁面(miàn)即可通過(guò)捏的動作來縮小字号。
-
伸展(Stretch):兩(liǎng)根手指向(xiàng)外推,現實中這(zhè)種(zhǒng)操作會(huì)使物體向(xiàng)外拉伸,元素可能(néng)會(huì)變得更大,通常會(huì)在放大操作中使用,網易新聞客戶端中正文頁面(miàn)可以通過(guò)伸展放大字号。
-
長(cháng)按(Touch and hold):手指點擊并按住會(huì)激發(fā)另一個操作,比如:朋友圈的相機圖标長(cháng)按可隻發(fā)文字。但是注意,長(cháng)按不是一個常态操作,所以一般不太建議用戶進(jìn)行該操作。但長(cháng)按操作又是有需要的,所以會(huì)把删除、隻發(fā)文字狀态等操作隐藏其中。
除了用戶使用場景、點擊區域、手勢,那麼(me)還(hái)有一個影響我們設計的使用情況——就是用戶怎麼(me)拿手機很重要。
用戶可以:單手拿手機、雙手拿手機、直向(xiàng)拿手機、橫向(xiàng)拿手機,我們需要考慮這(zhè)些可能(néng)發(fā)生的特征進(jìn)行手勢互動的規劃與設計。
比如:OFO爲了讓單手(說不定是左手還(hái)是右手)操作方便,主要按鈕在下方并且做的很大,左右手都(dōu)可以輕松點擊。而微信的很多按鈕也都(dōu)是大長(cháng)條,方便左右手的觸發(fā)。橫屏使用場景一般是遊戲、視頻等,所以一般的APP并不支持橫屏操作(微信、支付寶、微博均不支持橫屏操作)。
五、格式塔:我們如何認知?
我們發(fā)現:有些用戶在使用設計好(hǎo)的界面(miàn)時,找不到一些重要的功能(néng)按鈕。你也許會(huì)說:“奇怪,分享功能(néng)不就在更多按鈕裡(lǐ)面(miàn)嗎?”、“用戶怎麼(me)連這(zhè)個也找不到啊”。
我們要來了解一下用戶是如何認知我們設計好(hǎo)的界面(miàn)的,在初高中考試的時候您一定見過(guò)完形填空這(zhè)種(zhǒng)格式吧,“格式塔”源自德語“Gestalt”,意即“整體”、“完形”的意思。
格式塔心理學(xué)認爲:
我們在觀察的時候會(huì)自動腦補出一些邏輯和含義來,會(huì)讓觀察對(duì)象變成(chéng)一個完整的、整體的、常見的形狀。
研表究明:漢字的序順并不定一能(néng)影閱響讀,比如:當你完看這(zhè)句話後(hòu)之,才發(fā)這(zhè)現裡(lǐ)的字全是都(dōu)亂的。
研究格式塔心理學(xué)對(duì)我們做互聯網産品和設計有什麼(me)用呢?
掌握格式塔的理論,我們就可以讓用戶按照我們安排的“劇本”來交互和操作界面(miàn)了。我們可以讓用戶比較容易地根據固定位置找到提交按鈕,我們也可以讓用戶不經(jīng)過(guò)太多思考,在殺毒軟件中點擊殺毒按鈕等。
格式塔心理學(xué)對(duì)于我們做好(hǎo)表現層是非常有利的,格式塔原理主要有格式塔五大律和格式塔三大記憶律兩(liǎng)個知識點。
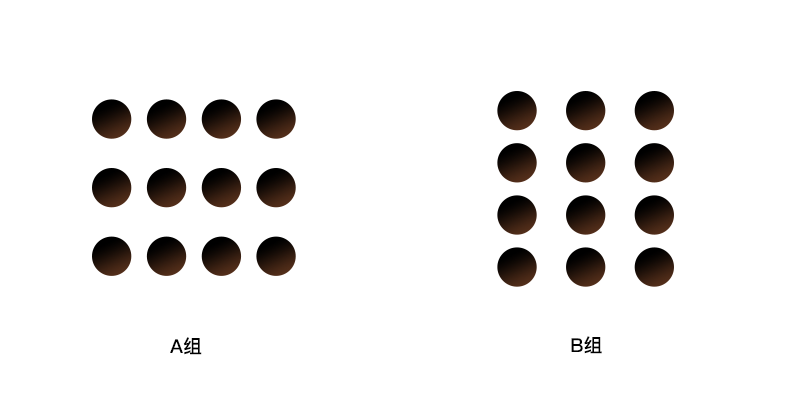
1. 接近律 law of proximity
格式塔心理學(xué)認爲:人們認知事(shì)物的時候,會(huì)依靠它們的距離來判斷它們之間的關系,兩(liǎng)個元素越近就說明它們之間關系更強。但是接近也是有對(duì)比的,在複雜的設計中,我們要一邊考慮它們之間内部的邏輯關系一邊來排版。
A組和B組因爲接近律而産生不同地閱讀順序
距離更近的信息暗示了他們有内在的邏輯關系
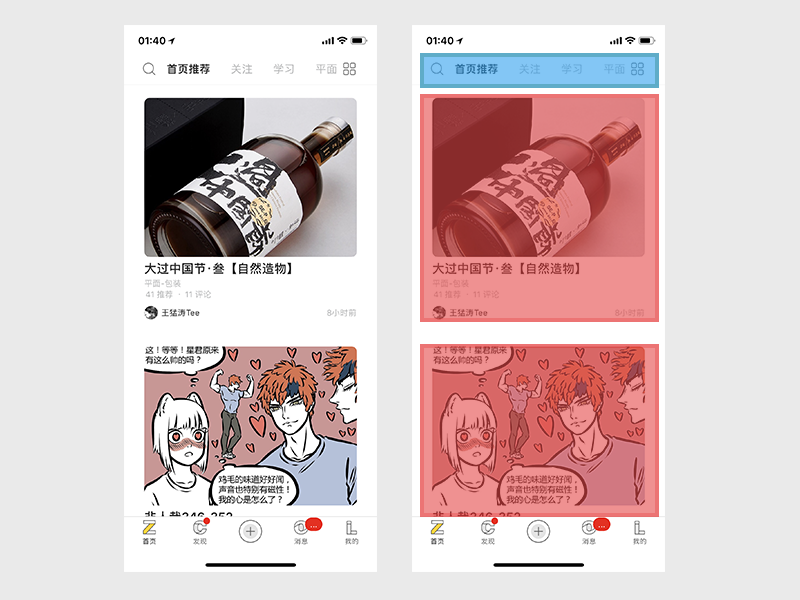
2. 相似律law of similarity
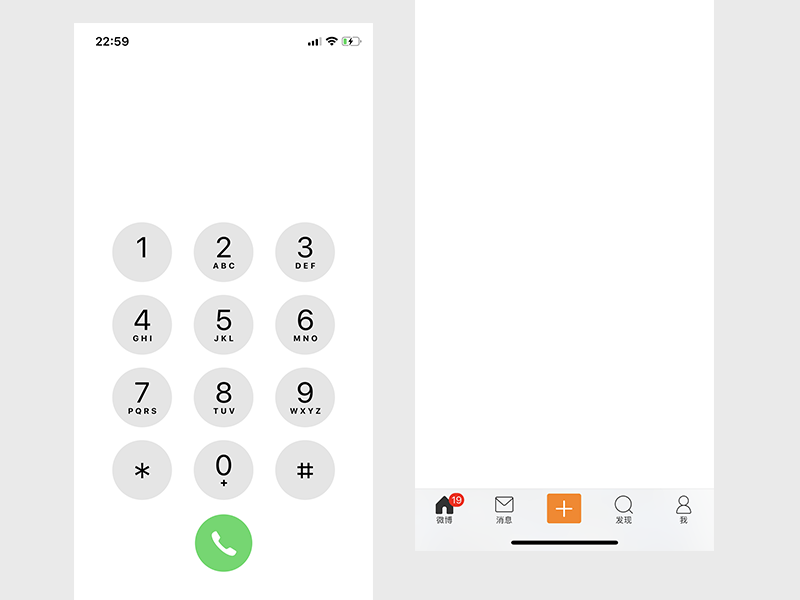
認知事(shì)物時,刺激要素(比如:大小、色彩、形狀等要素)相似的元素我們傾向(xiàng)于把它們聯合在一起(qǐ)或者認爲它們是一個種(zhǒng)類。比如:我們能(néng)輕易的分辨出撥号頁面(miàn)中撥号鍵和按鍵群的區别。

相似的元素暗示了他們屬于一個種(zhǒng)類
類似外形的單元會(huì)被(bèi)我們人腦默認爲同一屬類
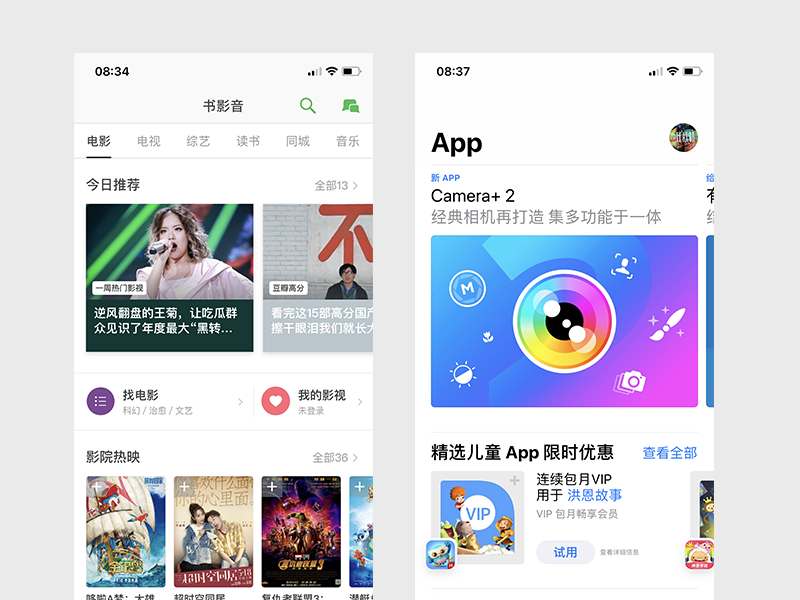
3. 閉合律law of closure
就算沒(méi)有外形的約束,我們也會(huì)自動把圖形腦補完全。比如:半個形狀或者有缺口的形狀我們不會(huì)認爲是一條線,而是一個完整的形狀。閉合是指一種(zhǒng)完形的認知規律。
左邊的圖中我們會(huì)認爲是圓形有缺口而不是一條曲線,右邊的圖形中我們會(huì)認爲是圓形被(bèi)三條線截斷了而不是四個圖形。
界面(miàn)設計中露出一半内容,閉合律讓我們感知右邊還(hái)隐藏著(zhe)更多内容。
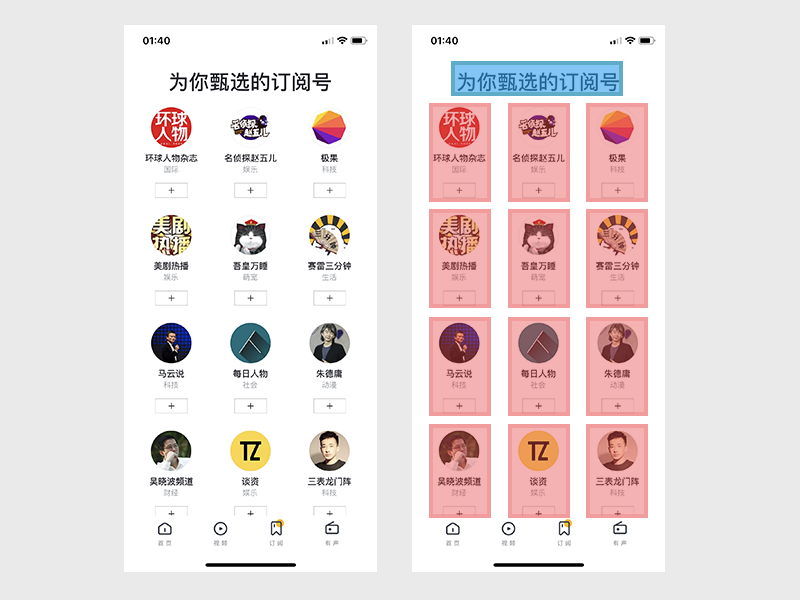
4. 連續律law of continuity
在知覺過(guò)程中人們往往傾向(xiàng)于使知覺對(duì)象的直線繼續成(chéng)爲直線,使曲線繼續成(chéng)爲曲線,也就是視覺的慣性。利用連續律我們可以讓用戶操作界面(miàn)時,不經(jīng)過(guò)思考就點擊一個固定的位置。
深谙連續律的流氓軟件
5. 成(chéng)員特性律law of membership character
如果我們有很多同樣(yàng)的按鈕,如何讓某個更重要的按鈕突出但是仍然讓用戶感知還(hái)是按鈕呢?
那就要用到成(chéng)員特性律了,成(chéng)員特性律賦予了集體中某一個元素特殊的一些刺激元素從而突出它。

獨特的外形暗示了它與别的元素有不同的功能(néng)。
撥号頁面(miàn)中撥号鍵與微博發(fā)布微博圖标都(dōu)與其他按鈕不同。
這(zhè)是文章的上半部分,主要是從五個方面(miàn)來闡述交互知識,下篇主要講的記憶律、情感化設計和交互的八大原則,敬請期待~
文章轉載,如有侵權請聯系站長(cháng)删除!
 TEL:13806188250 江先生
TEL:13806188250 江先生 QQ:448484380
QQ:448484380 bill@wincrosoft.com
bill@wincrosoft.com TEL:13806188250 江先生
TEL:13806188250 江先生 QQ:448484380
QQ:448484380 bill@wincrosoft.com
bill@wincrosoft.com